Published on June 3, 2016
9 min read
SSGs Part 1: A Static vs Dynamic Website
This is Part 1: A Dynamic vs Static Website, where we go over their differences, pros and cons.

Static Vs Dynamic websites, what is the difference? What are the advantages of one over another? Which ones can I use with GitLab Pages? What about Static Site Generators?
If these questions ring a bell, this series of posts is for you! We are preparing three articles around the same theme "Static Site Generators (SSGs)".
This is Part 1: Dynamic vs Static Websites, where we go over their differences, pros and cons.
Stay tuned for the next two posts:
Note: For this series, we assume you are familiar with web development, curious about Static Site Generators, and excited to see your site getting deployed with GitLab Pages.
What's in this page?
- TOC
A static Vs dynamic Website
At the core, the difference between static and dynamic websites is that a static website appears the same for every user that visits it. Static websites can only change when the source files are modified by a developer. A dynamic website, however, changes based on data from visitor behaviors and serves up different look, feel and content depending on the users.
Static website
A static website is a combination of HTML markup (the text we see written on web pages), CSS (Cascading Style Sheets), which are the styles and layouts applied to that pages, and JavaScript, a programming language that defines their behavior (e.g., fade in and fade out, hover effects, etc.). These pages are stored as simple files, usually in a VPS, which are then served by a web server. When we type in our web browsers the URL for a web page like that, our browser (called client) is making an HTTP request to that server, which identifies which files are being requested, and send them back to our browsers via an HTTP response.
Advantages of a static site
Static sites are simple. They’re a collection of basic files that are manually updated as needed. Static sites are generally built using HTML and CSS and they’re a common choice for new or small companies to get their presence on the web.
And even though static sites can require more time on the backend, they can also be faster from a user perspective because they don’t undergo any changes when requested - they just are as they are.
Disadvantages of a static site
Though it can be an advantage, the simple style of a static site can also be a roadblock. The process of making changes to a given page is entirely manual because there’s no user interface or data processing to automate page changes. It can be time-consuming and repetitive, and far less scalable than a dynamic site.
The other major disadvantage of a static site is that it shows the same content to every visitor. That may work for certain page purposes, but content creation isn’t a one-size-fits-all scenario. Different content attracts and converts different visitors, so the same page for all is not always a good thing.
Dynamic website
A dynamic website is more complicated than that. Besides the markup, the styles and the behavior, they do more things that our web browsers can identify. For example, if you are buying something online, it's easy to understand that the prices and the availability of that item are dynamically recovered from some data, generally stored in databases. This process of recovering data and processing it before responding to our browsers as web pages containing that information, is called server-side processing.
Advantages of a dynamic site
A dynamic site is a bit more easily customizable without nearly the amount of manual work a static site change requires. This type of site changes more fluidly based on a visitor’s geographic location, time zone, and other preferences. Web servers build dynamic site pages at a random pace when a user requests a page.
After that request, information is pulled by the server from one or more databases to custom build an HTML file that gets shipped back to the browser and becomes the page. No site visitor necessarily sees the same page as another, making the user experience more personalized.
Disadvantages of a dynamic site
As opposed to the simplicity of a static site, a dynamic site can be a bit more complex to build and maintain due to its ever-changing nature. It may require a bit more developer knowledge or the help of an experienced developer to keep it updated, which can cost more in terms of learning or hiring.
Also, since the pages are more customized, the load time can be affected. Now let's take a better look into these processes to be able to understand how those things work, how important they are, and why this information is useful for us.
How about starting from the beginning?
A static Vs dynamic website: the history
About 25 years ago, in 1990, Tim Berners-Lee published the first website in history. It was a plain static webpage with a few tags and links. Three years later, in 1993, the birth of the dynamic web took place, when the Common Gateway Interface (CGI) was first introduced. CGI was a way to let a website run scripts on the web server and display the output. From then on, the evolution was huge.
With the advent of processing server-side scripts, came forward the Web Content Management Systems (WCMS), allowing us to create and maintain databases connected to the internet. Websites with such server-side processing, which provide high-level interactivity with the user, are commonly referred as web applications. GitLab is one of them. Some notable examples are WordPress, Joomla!, Drupal, Magento, Ghost, and many others.
Besides connecting websites with databases, the dynamic web is an important asset to work with template systems. By using them, developers write fast, update websites faster, and reduce mistakes (provoked by repetition).
Unfortunately, with the growing popularity of server-side based websites, came together their vulnerabilities. Security issues are common among them, and there are a lot of measures we need to take to prevent attacks of uncountable natures. We need to protect our users, our site, and our server. Everything in between is subjected to attacks.
An intelligent counter-measure for avoiding those security threats and, at the same time, maintaining the benefits of templating systems, was the creation of Static Site Generators (SSGs). With them, we write dynamically and publish statically.
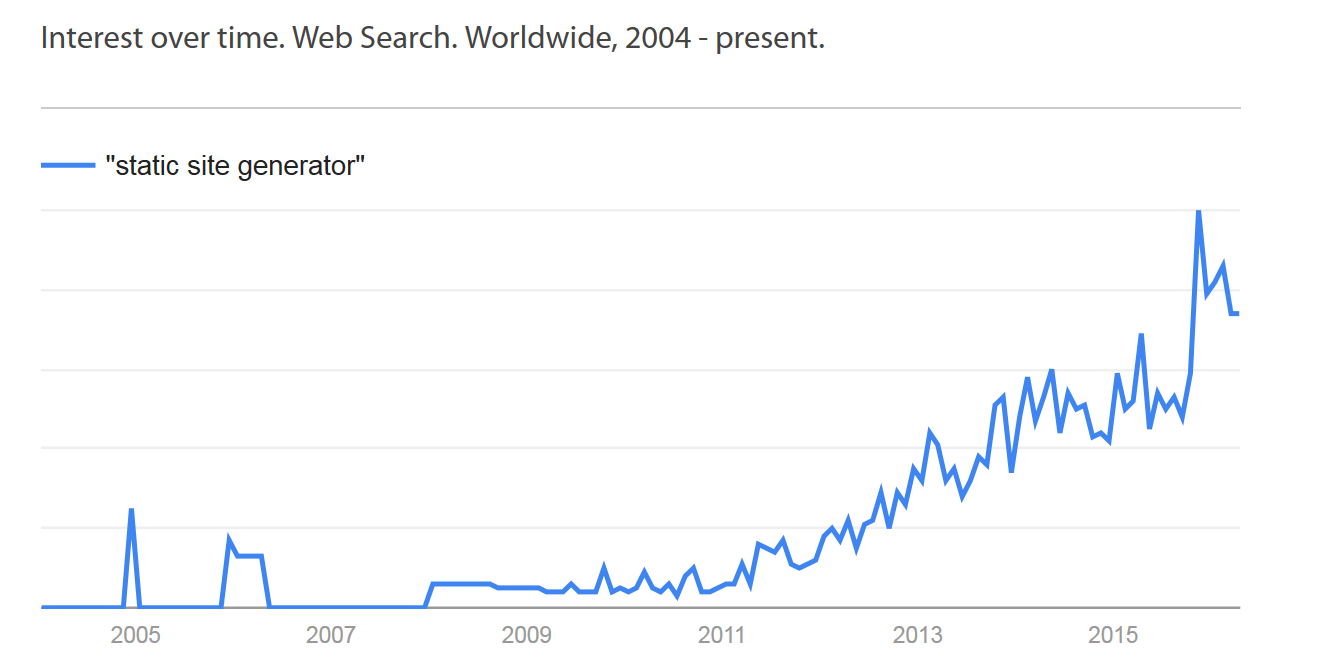
SSGs came out on the early 2000's, with Blosxom in 2003, and WebGen in 2004. In 2008, Tom Preston-Werner released Jekyll, by far the most popular SSG up to now. The interest for Static Site Generators have increased considerably in the last few years, as you can see at the chart below, from Google Trends:

Server processing: static vs dynamic web pages
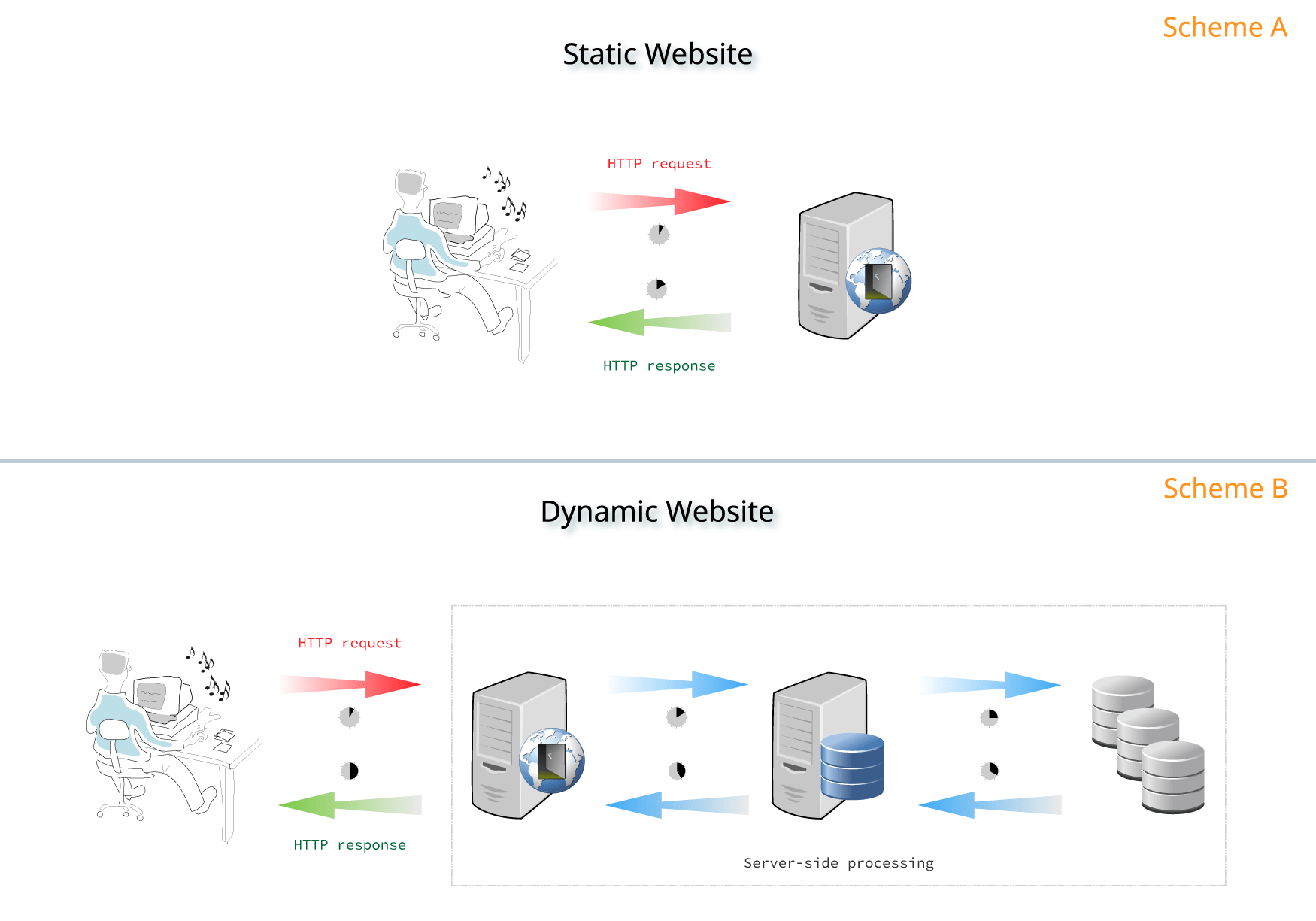
Let's take a look at the image below and see how static pages and dynamic pages communicate with the web server.
Web server software, such as Apache, NGINX and IIS, are able to store and read static files only: HTML, CSS and JavaScript. Application server software, as PHP, Cold Fusion or ASP.NET to name a few, are the only ones able to interpret dynamic scripting.
Every browser (known as client) communicates with web servers only, via HTTP (HyperText Transfer Protocol), with a URL (Uniform Resource Locator).

Scheme A: the client (web browser) sends an HTTP request to the web server with a URL. The HTML (HyperText Markup Language) file requested, stored in the web server, is immediately returned to the client with an HTTP response, and its content is interpreted by the browser and then displayed to the user. This is known as client-side processing.
Scheme B: the client sends an HTTP request to the web server, which dispatches the request to the application server. The application server may request data from a database first, and then constructs the HTTP response based on the data recovered from the database. This response is passed back to the web server, which returns the HTML file, constructed by the application server, to the client, via HTTP response. This is called server-side processing.
The main difference is, dynamic webpages are not served as-is by the web server as static pages are. They are constructed for every HTTP request sent by each client.
These additional steps, necessary for dynamic websites, increase the time for the user to receive the HTTP response from the server with the requested page (URL). And nobody likes waiting.
Server resources are also affected by dynamic websites as for each HTTP request, the same content needs to be constructed again and again.
There's another main advantage of static over dynamic sites. Static pages don't process user data, circumventing a major security issue related to dynamic web applications: user privacy. If the users don't send any data to your server, there is no data to be stolen.
Conclusion
Fully-featured server providers (Scheme B) have the capability of processing server-side scripts for web applications. Their structure is more complex and naturally more expensive, whereas static web servers (Scheme A), which only handle static pages, can be maintained with less cost. With GitLab Pages you can host your site for free.
The majority of web developers don't write static sites anymore. It does take a lot more time, both to write and update, than dynamic ones. But, as previously commented, SSGs resolve this problem. We can code dynamically and the SSG outputs only static webpages for us. That's the content uploaded to our web server, in this particular case, GitLab Pages, which runs on NGINX.
Stay tuned for the next article of this series, in which we will provide you with an overview on Modern Static Site Generators, explaining how they work, what they support, and why should we really consider using SSGs for our sites.
See you there!
Don't you have an account on GitLab.com yet? Let's create one!
Follow @GitLab on Twitter and stay tuned for updates!
We want to hear from you
Enjoyed reading this blog post or have questions or feedback? Share your thoughts by creating a new topic in the GitLab community forum.Share your feedbackFind out which plan works best for your team
Learn about pricingLearn about what GitLab can do for your team
Talk to an expert