Since hiring our first designer at GitLab in 2014, there have been numerous milestones for the product and our organization. It's easy to get lost in the day-to-day and lose sight of the accomplishments that brought us to where we are today, so let's look back to remind ourselves of how far we've come.
Nielsen Norman Group breaks down the progression of UX Maturity into eight stages (1-4 & 5-8). This retrospective looks into our perception of how the UX department has evolved over the last several years. It is by no means a perfect evaluation, but it illustrates our journey thus far.
2014-2016 (UX maturity stages 1-3)
The first designer at GitLab was hired in September of 2014, with the audacious goal to uplift the UI design of GitLab away from vanilla Bootstrap. With that came a more intensive demand on UX to bring cohesion to the incoming development changes. Working with a limited capacity was an expected growing pain and necessary for evolving the maturity of our UX at GitLab.
In mid-2016, the workload on UX did not slow down, as GitLab continued to emphasize improvement to the existing UI and new features. Our UX team grew from 1 to 6 people, including the hiring of our first UX manager and UX researcher. UX moved to the Engineering department to better align the two practices, focusing on speed of iteration. The team's growth brought some changes to our UI design tooling (moving from Antetype to Sketch).
Fun product milestones
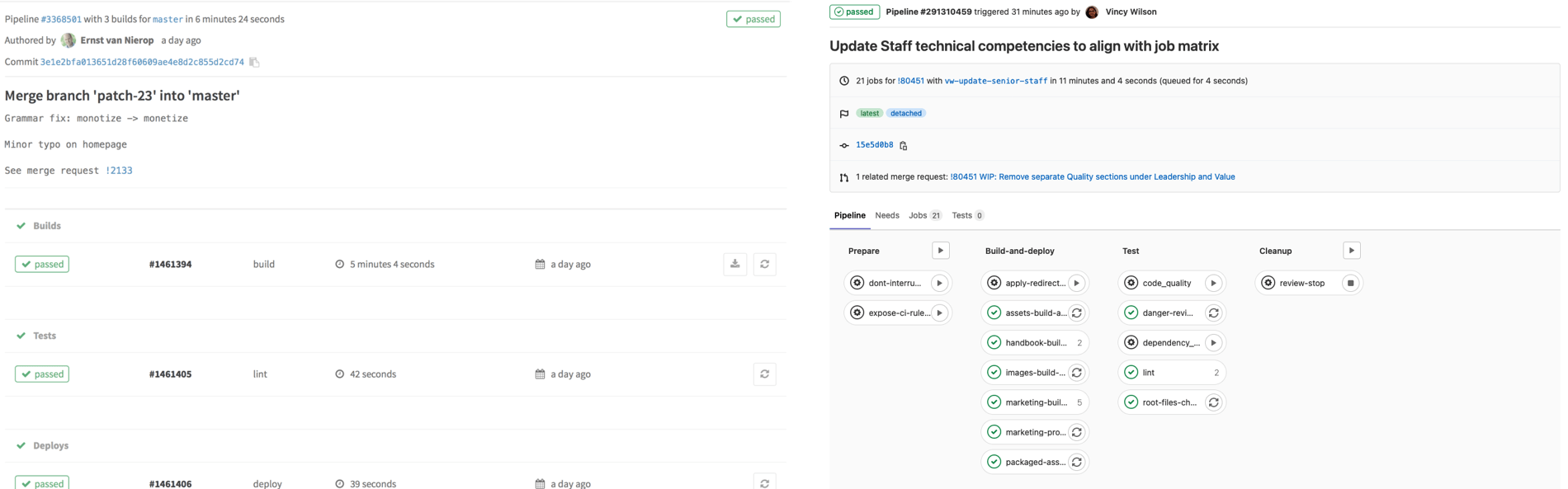
- CI grew beyond jobs (back then "builds") into the pipelines
- Review Apps released
- Better empty states began to appear
- We implemented our first redesign of site navigation

Builds in 2016 (left) vs pipelines in 2021 (right)
2017-2018 (UX maturity stages 4-5)
Emphasis on setting the foundations for the future of UX at GitLab started to come into play, and the team grew to 12 people. We began documenting our personas, why we use them, and insights from UX research in our handbook. Category Maturity Scorecards established a mechanism to evaluate our UX. We took our first steps towards the Pajamas Design System. We also made a shift to allow better cross-functional collaboration by restructuring our organization into stage groups. These things helped keep the UX tightly integrated as GitLab began to expand to a more holistic DevOps solution.
Fun product milestones
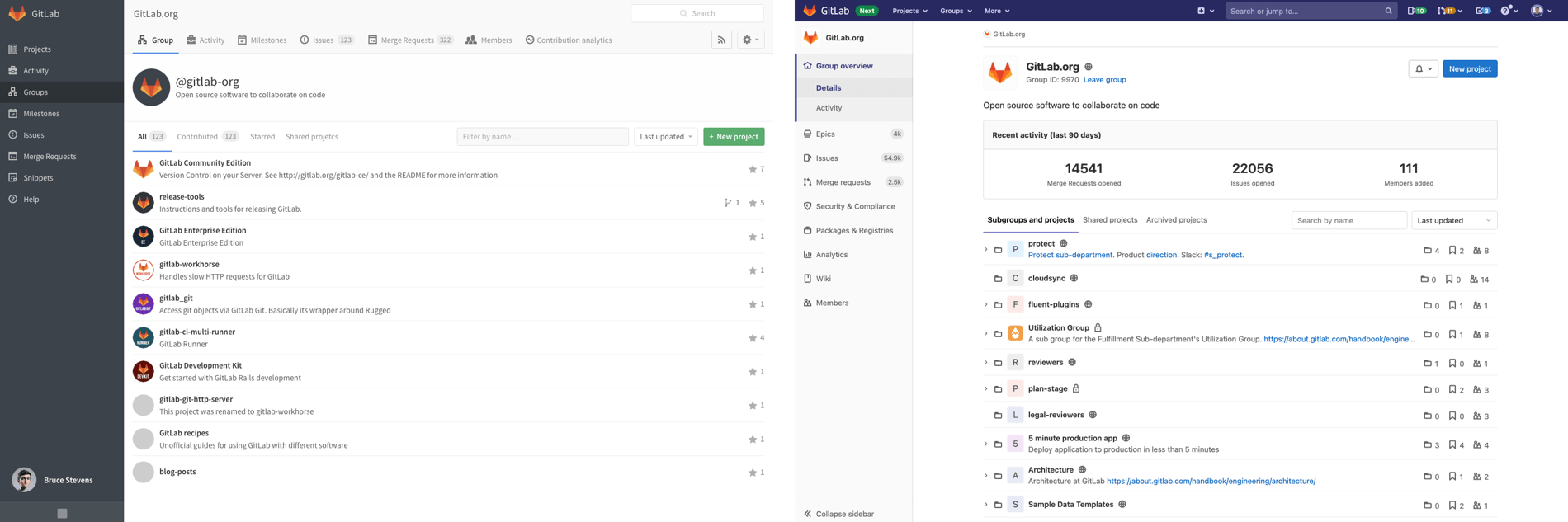
- Navigation overhauled again
- GitLab grew its product scope from Dev to DevOps
- Launched a research program, GitLab First Look, for invites to usability tests, user interviews, surveys, and more
- Custom illustrations and icons started making their way into the product, replacing the FontAwesome icon library
- Color system introduced, read more on why we focused on colors
- WebIDE reached HackerNews #1

GitLab left navigation in 2016 (left) vs 2021 (right)
2019-2020 (UX maturity stages 6-7)
Things started to boom as the UX department grew to nearly the 60 individuals that we have today. This growth brought our ratio of Product Designers to Product Managers closer to our goal of a balanced 1:1 ratio. Increasing the presence of UX made it possible to embed into cross-functional teams. Broader department changes helped support this scale by incorporating the design system into our quarterly Objectives and Key Results while also switching to more web app tooling (Figma and Mural). Expanding our tools created space to focus on UX debt, actionable insights, and our System Usability Scale. Tech writing became a part of the UX department. We dedicated a team to the Pajamas Design System. The use of whiteboarding for collaboration became more of a common practice to solve complex problems. Additionally, pairing designers helped support our all remote culture.
We also began to place a heavier emphasis on research, and it became much more critical in decision-making. For example, the introduction of UX Scorecards helped quickly identify and prioritize usability issues and Product Designers started regularly conducting their own research. It was also valuable for us to invest in our user research tooling (Dovetail, Qualtrics, and UserTesting.com) for getting feedback from participants in unmoderated and moderated research sessions.
Fun product milestones
- Figma plugin was shipped to tie Figma into the GitLab workflow
- Design Management added into GitLab Issues

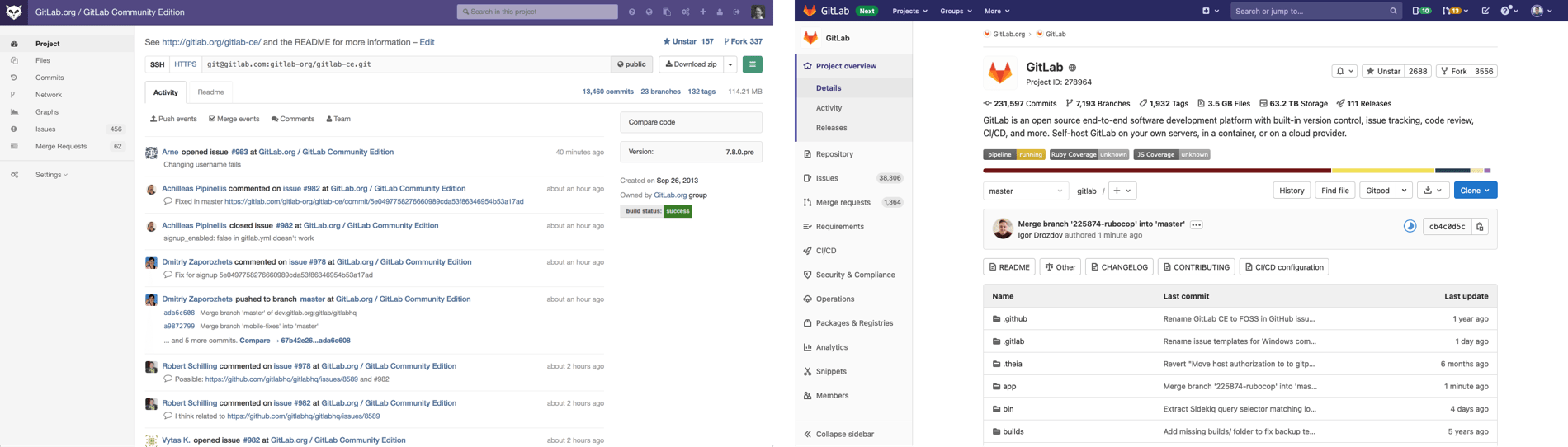
GitLab in 2015 (left) vs 2021 (right)
Looking forward
As the demand for DevOps tooling has grown, GitLab has followed suit. GitLab used to look a lot different in many ways, but our UI is only the surface of the evolution of UX at GitLab. Our team continually is looking inwards for ways to improve and automate small bits of work. We don't try to conquer everything at once, instead embracing the spirit of iteration the best we can. We're still filling the gaps in our UX Maturity, but it is a journey that we will build together as we work towards the ever-elusive User-Driven corporation (Stage 8).
You can read more about how we operate as a UX department in our handbook.
A previous UX Showcase presentation inspired this blog. Check out the showcase on our Unfiltered YouTube Channel. Thank you for the great presentation Dimitrie Hoekstra (GitLab, Twitter).
