At GitLab, we use GitLab as our single platform to document GitLab by using a “docs-as-code” workflow. Sound confusing?
The GitLab technical writing team uses GitLab to plan, create, review, edit, and publish the GitLab documentation. And because we use the docs-as-code workflow, we can produce a large amount of content with a small, passionate, efficient team.
If you aren’t familiar with docs as code, here’s a quick definition:
Docs as code is a way to develop and publish product documentation. It uses the same tools and processes as software code development, placing the documentation files along with the code files in a repository for version control.
If you are wondering whether your organization could adopt a docs-as-code workflow in GitLab, read on for five fast facts that help explain how our team does it.
We use GitLab to plan both GitLab features and docs content updates
Our product managers, UX designers, engineers, and quality assurance teams work together to plan our feature work. Maybe when you’re planning releases, you use a Kanban board, or you create issues in a third-party tool.
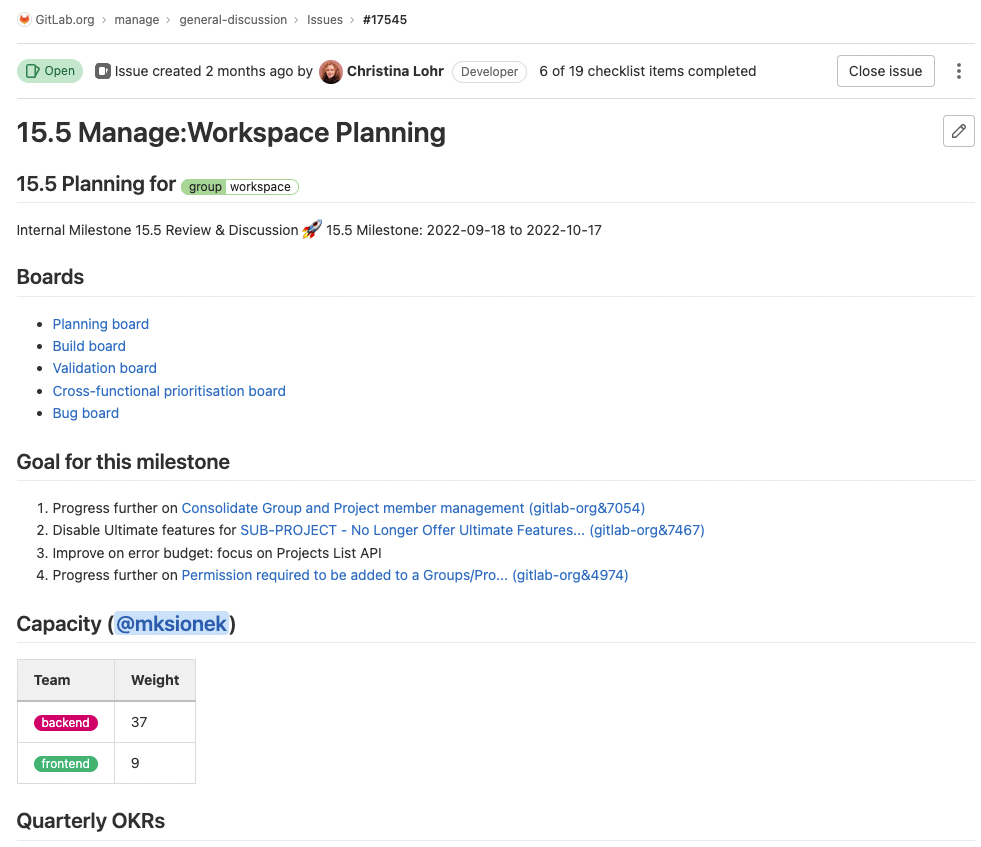
At GitLab, we use epics and issues to plan our work, and issue boards to track our progress. We value transparency, so all of this information is available to everyone, including discussions about planning. The tech writing team has visibility into the status of development at any time.

If we have larger doc efforts, we track them in GitLab, make the changes by using GitLab, and mark issues as done in GitLab. If a year passes and we want to remember why we made a change, we search GitLab and find who made the change and why. If you’re working in many different tools right now, imagine what it would be like to view everything in one place. Everything feels faster and more efficient. You skip the time you’d normally spend going through emails and websites and Slack to find lost discussions. It’s all here in GitLab.
And if you love your wiki and don’t want to go without it, we have a wiki feature too.
We use GitLab to give and receive feedback on the docs
If you’ve been a writer for any amount of time, you know what a pain it can be to get people to review your content.
At GitLab, our developers write the first draft of content for all our new features. They save the content in the same repository as their code. Feature documentation is part of our development “definition of done.” They assign the draft content to our writers, who review it, add suggestions, and send their ideas and edits back to the authors.
The writers themselves also open merge requests (MRs) for content changes. And no matter who opens the MR (the writer, a developer, a support engineer, a community contributor), we all have the ability to easily comment on each other’s work.
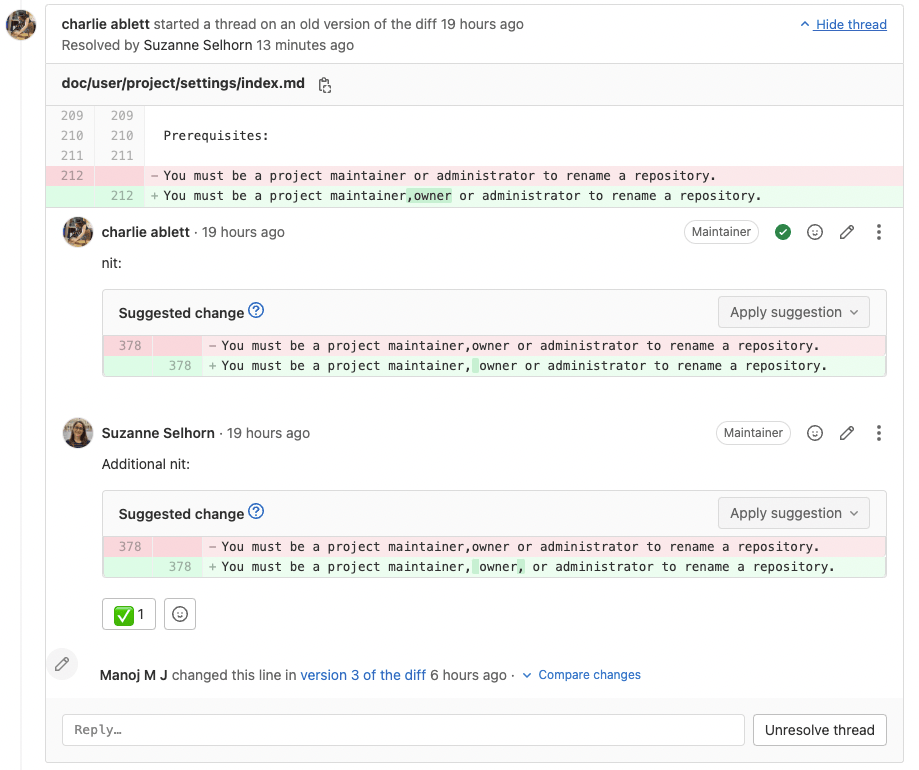
In a merge request, it’s as simple as selecting a Suggestion button. You can comment on one line or several. You can provide changes or edits, and the person who authored the merge request can easily apply your change, or create their own competing suggestion, and you can discuss it. To invite others to the conversation, you can type their username in a comment, and they see your comment as a to-do item in GitLab. In this way, you can discuss any change. It’s transparent and inclusive.

Because the doc content is in markdown, which is similar to plain text, it’s easy to view the differences between file versions, and to see who committed which change.
Maybe you’ve worked in places where reviews were done in PDFs, or Word docs, or Google docs with comments. When you try this workflow, you'll see how much more efficient the process is. No one is passing around outdated versions of documents. No one is making updates that inadvertently wipe out someone else’s comments.
And if anyone ever wants to know why we made a change, it’s easy to view the history of the page or even view who is to “blame” for a specific line.

You don’t have to store versions of a PDF document and try to search for who suggested which change. It’s all in GitLab.
We use GitLab to preview the docs content
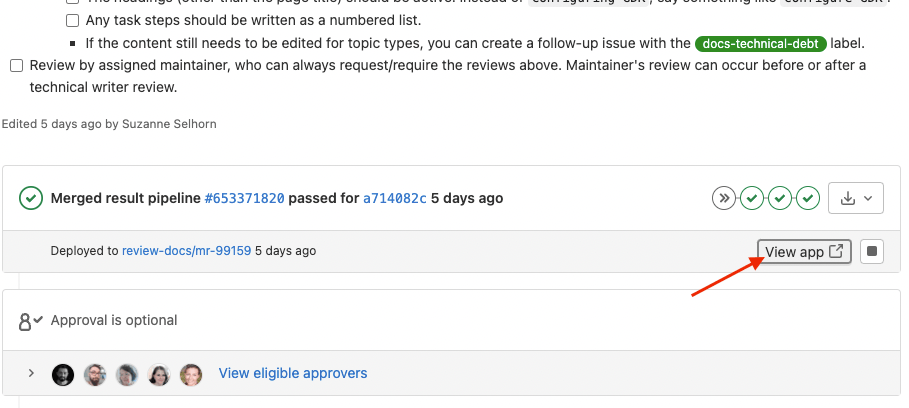
At GitLab, we have tools to generate the docs site content locally, but you can also easily share a view of the docs site right from a merge request. If you’re playing with an idea and you want to show someone, you open a merge request, generate what we call “a review app” and voila, the changed docs site is available at a publicly available URL.

Your changes are visible, and you can iterate on them or commit as-is. Which brings us to another one of the most useful features we have at GitLab.
We use GitLab to test every content change
Maybe you’re using a third-party tool to test the links in your docs, or to check spelling and grammar rules.
We are using third-party tools (Nanoc for links, Vale for spelling and grammar), but like everything else, these tools can be incorporated into GitLab, and into the writer workflow.
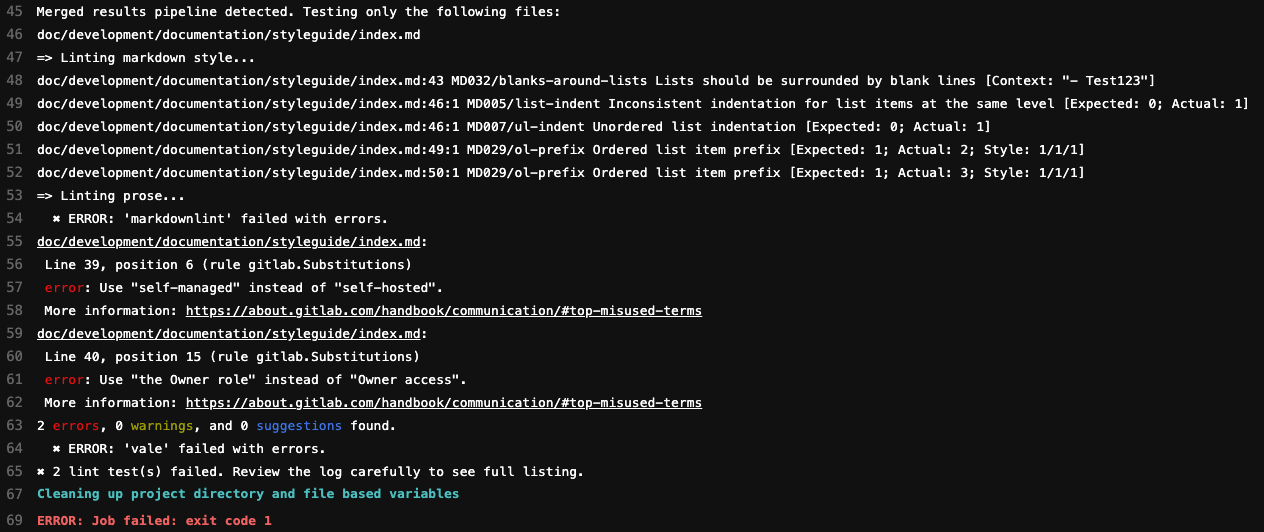
Each writer has our tools installed locally and can view everything, from the document’s reading level to passive and active voice fixes on their local machine. But for those contributors who don’t have the toolset, we run a version of our tests in a pipeline as part of every commit.

If you’re a developer and you don’t consider yourself to be an expert writer, you might find that the pipeline failed on your merge request because of an important grammar or branding rule. We’ve defined a list of many rules, and assigned levels of importance to them. So not only do we have a style guide and word list, but we also run tests to ensure our content doesn’t stray too far from those rules.
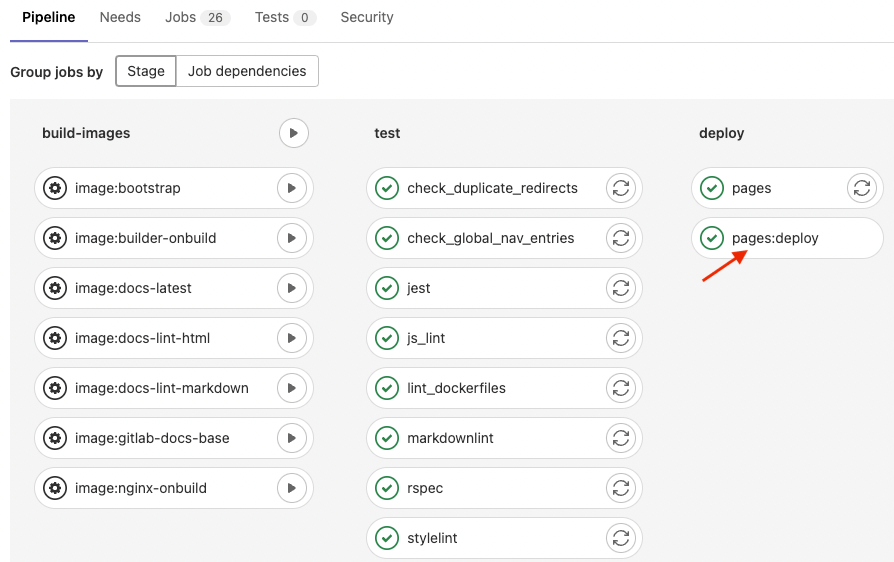
We use GitLab to generate the HTML output and we host the output on GitLab Pages
Our CI/CD pipeline converts our markdown content and compiles it into HTML. Then we host this output on GitLab Pages, at the docs.gitlab.com website.

Having the output generated by a pipeline means that we can update the docs site whenever we want. While the product is released once a month, we update the docs site once every hour. That means docs.gitlab.com always contains the most up-to-date content available, sometimes even pre-release information. Since the development planning and implementation issues are typically open to the public as part of our transparency value, pre-announcing features isn’t an issue.
So as you can see, for a multitude of reasons, we love our docs-as-code workflow. It can be an adjustment to transition to one tool for all of your doc needs, but GitLab supports the full writer workflow, no matter who writes your content. And we know, because we’ve been using it for years.
Learn more about the tech writing docs-as-code work at GitLab:
To learn more about contributing to our open source documentation, check out our instructions in “How to update the docs.” We welcome your contributions!